第20回:月別アーカイブをプルダウンメニュー化する
第19回では、トップページに最新記事一覧を表示する方法について説明しました。今回は、サイドバーに表示されている月別アーカイブ(日別アーカイブ)をプルダウンメニュー化し、省スペースを図る方法について説明します。月別アーカイブは、年月を経るごとに肥大化し、さほどたいしたアクセスもないのに次第にサイドメニューを圧迫していきます。かといって、初めて訪れてくれた方にとって、月別アーカイブは便利なはずなので取り外すわけにもいきません。以下では、その月別アーカイブをプルダウンメニュー化する方法を述べていきます。
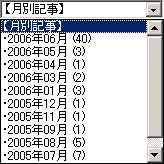
以下図が、プルダウンメニューの完成形です。

まずは、以下ソースをコピペして、pulldown.js としてブログのインストールディレクトリに保存してください。
function jumpMenu(targ,selObj,restore){
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
次に、「テンプレート」→「メインページ」を開き、<head>~</head> の間に、以下のソースを記述し、上で保存したpulldown.js を読み込ませます。
<script type="text/javascript" src="<$MTBlogURL$>pulldown.js"></script>
次に、プルダウンメニューを表示させたい位置に以下のソースを貼り付けてください。赤文字の部分は、ご自分のサイトのURLに編集しなおしてください。ここまで終えたら、「メインページ」を再構築して完了です。実際に、各月別アーカイブにジャンプするかどうか確認してください。
<form>
<select onChange="jumpMenu('parent',this,0)">
<option value="http://win.kororo.jp/weblog/" selected>【月別記事】 </option>
<MTArchiveList archive_type="Monthly">
<option value="<$MTArchiveLink$>">
・<$MTArchiveTitle$> (<$MTArchiveCount$>)</option>
</MTArchiveList>
</select>
</form>
<select onChange="jumpMenu('parent',this,0)">
<option value="http://win.kororo.jp/weblog/" selected>【月別記事】 </option>
<MTArchiveList archive_type="Monthly">
<option value="<$MTArchiveLink$>">
・<$MTArchiveTitle$> (<$MTArchiveCount$>)</option>
</MTArchiveList>
</select>
</form>
以上、第20回は終了です。
参考になりましたらポチっとお願いします♪




