第38回:同一ページで複数のページ分割を用いる
第37回では、サイドバーに画像を表示したり、フォトギャラリー風に画像を一覧表示することができる Collect Plugin について紹介しました。今回は、MTPaginate プラグインとの関連で、同一ページで、複数のページ分割を用いる方法について説明します。
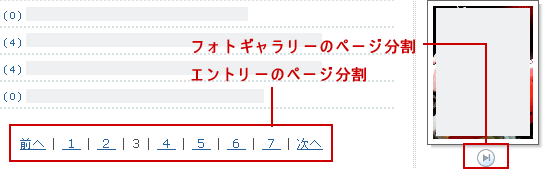
メインページでも分割したい箇所は、エントリーの部分だけとは限りません。例えば、エントリー部分のページ分割と、サイドメニューに配置したフォトギャラリーのページ分割をする場合について考えてみます(以下図参照)。

通常、ページ分割で 2ページ目を開いたとき、http://win.kororo.jp/index.php?page=2 のようなアドレスになりますが、MTPaginate タグが同一ページに複数箇所あると、その両方の箇所で2ページ目が同時に開いてしまい、訪問者にとってはややこしい事態になります。
そこで、エントリー部ならエントリー部で、フォトギャラリー部ならフォトギャラリー部で、特定の箇所だけページ送りするようにしたいわけです。方法は簡単です。MTPaginate タグに、page_selector属性を与えてあげるだけです。これは、どちらか一方だけに 付加するのではなく、テンプレート内に存在する MTPaginate タグの数だけこの属性をつけてください。
例えば、以下のような感じにします。
・・・
<$MTPaginateSectionBreak$>
・・・
</MTPaginate>
<MTPaginate page_selector=moblog>
・・・
<$MTPaginateSectionBreak$>
・・・
</MTPaginate>
このように、MTPaginate タグごとに、page_selector を定義してあげる事で、エントリー部の2ページ目を開いた時には、http://win.kororo.jp/index.php?page=2 が開き、フォトギャラリー部の2ページ目を開いたら、http://win.kororo.jp/index.php?photo=2 のようなアドレスになります。
以上で、第38回は終了です。
合わせて、第22回:カテゴリーアーカイブをページ分割する も参照しておいてください。




