第37回:サイドバーに画像を表示する [ Collect Plugin ]
第36回では、ブログのステータス表示について説明しました。今回は、Collect Plugin というプラグインを利用して、Movable Typeのサイドバーに、エントリー内に含まれる画像を表示する方法について説明します。また、サイドバーへの画像表示の他に、専用ページにてフォトギャラリー的に画像を一覧表示させる方法についても解説していきます。
当記事は、以下のサイトを参考にさせていただきました。
どうもありがとうございました。
Collect Plugin は、フォトアルバム専用のプラグインというわけではなく、指定したキーワードに一致するタグを抜き出すためのプラグインです。そのもっとも代表的な使い方が、エントリー内に含まれる img タグを抜き出す方法です。仮に、a タグをキーワードに指定すれば、リンクを抽出することができます。応用次第で、いろいろな使い方が考えられるので非常に有用なプラグインです。
それでは、以下のサイトより、Collect Plugin (Collect.tar.gz)をダウンロードしてきてください。ファイルを解凍したら、「Collect」ディレクトリごと、plugins フォルダにアップロードしてください。これでインストールは完了です。
Collect Plugin for Movable Type - Staggernation.com
次に、画像を表示させたいテンプレートを開き、サイドバーの部分に以下のソースを挿入します。オレンジ色で示した箇所を、以下で説明していきます。
<MTCollect tags="img">
<MTCollectThis show="0">
<$MTEntryBody$>
</MTCollectThis>
<MTIfCollected tags="img">
<MTCollected tags="img" lastn="1">
<a href="<$MTEntryLink$>">
<img src="<$MTCollectedAttr attr="src"$>" style="margin:10px; width:100px;" />
</a><br />
</MTCollected>
</MTIfCollected>
</MTCollect>
</MTEntries>
1行目の lastn="5" は、サイドバーに何枚の画像を表示させるかの設定です。
2行目の img は、抽出対象となるタグを指定しています。ここでは、画像を抽出したいので、img タグを指定します。
3行目の show="0" は、元のエントリーの内容を表示させるか否かを指定します。
7行目の lastn="1" は、エントリー内に含まれる画像を何枚まで抽出するかを指定します。仮に、1エントリー内に画像が3枚あり、そのうちの2枚までを抽出したいならば、lastn="2" などと指定します。
9行目の width:100px; は、エントリー内の画像の大きさがまちまちな場合に、レイアウトが崩れないように画像の横幅をサイドバーの横幅に収まるように合わせます。ここでは、横幅に合わせていますが、縦の長さに合わせたい場合は、height 属性を用います。
ここまで編集し終えたら、テンプレートを再構築し、サイトを確認してみてください。サイドバーに画像が表示されているのを確認したら、画像をクリックし、個別エントリーアーカイブへジャンプするかどうか確認してみてください。
■フォトギャラリーのように画像を一覧表示させる
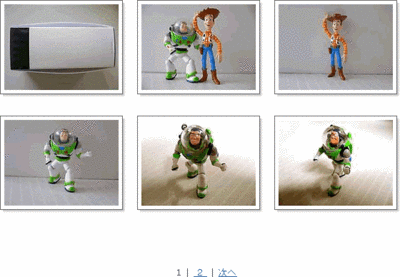
次に、以下図のように、専用ページを作成し、フォトギャラリーのように画像を一覧表示させる方法について説明しておきます。エントリー数が多くなってくれば、1ページに表示される画像の量も必然的に多くなってくるので、MTPaginate でページ分割もしておきます。
上図のようなイメージでソースを記述すると、以下のようになります。オレンジ色の箇所は、各自、値を編集してください。また、デザイン部分は各自、CSSを作成してください。
<MTPaginateContent max_sections="21">
<MTEntries>
<MTCollect tags="img">
<MTCollectThis show="0">
<$MTEntryBody$>
</MTCollectThis>
<MTIfCollected tags="img">
<MTCollected tags="img" lastn="3">
<a href="<$MTEntryLink$>">
<img src="<$MTCollectedAttr attr="src"$>" style="float:left; height:120px;" /></a>
</MTCollected>
</MTIfCollected>
</MTCollect>
<$MTPaginateSectionBreak$>
</MTEntries>
</MTPaginateContent>
<p style="clear:both;">
<MTPaginateIfMultiplePages>
<div align="center">
<br />
<MTPaginateIfPreviousPage_>
<a href="<$MTPaginatePreviousPageLink$>">前へ</a> |
</MTPaginateIfPreviousPage_>
<$MTPaginateNavigator format_current="%d" placement_all="after" separator=" | ">
<MTPaginateIfNextPage_>
| <a href="<$MTPaginateNextPageLink$>">次へ</a>
</MTPaginateIfNextPage_>
</div>
<br />
</MTPaginateIfMultiplePages>
</MTPaginate>
以上で、第37回は終了です。
参考になりましたらポチっとお願いします♪