第18回:1日に複数投稿した場合に日付を毎回表示する
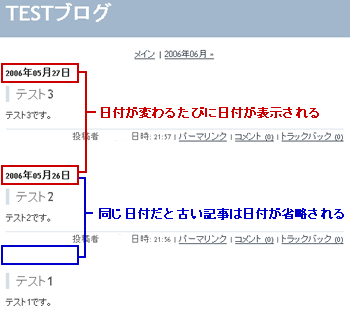
第17回では、最初と最後のエントリーにのみバナー広告を挿入する方法について説明しました。今回は、前回の話とやや通じるお話で、1日に複数のエントリーを投稿した場合に、そのエントリーひとつひとつに対して日付を表示する方法について説明していきます。まずは、Movable Typeデフォルト表示の以下の図をご覧ください。
以下図をみておわかりのとおり、Movable Typeのデフォルトでは、日付が変わればその都度日付が表示されますが、同じ日に複数のエントリーを投稿した場合は、古いエントリー記事は日付が省略されます。通常ならばこの状態で問題はないのですが、時として日付を常に表示したい場合もあります。

このように日付が省略されてしまうのは、MTDateHeader タグによる働きのためです。以下は、「メインページ」のテンプレートの記述です。日付を出力する箇所<$MTEntryDate format="%x"$>が<MTDateHeader>~</MTDateHeader>の間に囲まれています。
<MTDateHeader><h2 class="date-header"><$MTEntryDate format="%x"$></h2></MTDateHeader>
つまり、この<MTDateHeader>~</MTDateHeader>を取り除いて、以下のように編集すれば、日付が毎回表示されるようになります。
<h2 class="date-header"><$MTEntryDate format="%x"$></h2>
以上、第18回は終了です。
参考になりましたらポチっとお願いします♪




