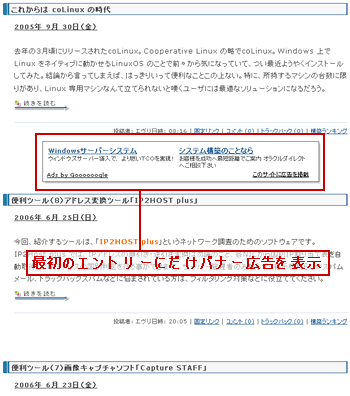
第17回:最初と最後のエントリーにだけバナー広告を挿入する
第16回では、個別エントリーアーカイブに同一カテゴリーの最新記事一覧を表示する方法について説明しました。今回は、エントリーの最初と最後にだけバナー広告を挿入する方法について説明します。使用するテンプレートタグは、MTEntriesHeader と MTEntriesFooter で、MTEntriesHeader は最初のエントリーにだけ、MTEntriesFooter は最後のエントリーにだけ何かを出力したい場合に用います。

以下に、MTEntriesHeaderとMTEntriesFooterの用例について説明します。
<MTEntries>~</MTEntries> の間に <MTEntriesHeader>~</MTEntriesHeader> と <MTEntriesFooter>~</MTEntriesFooter>を挟み、さらにその間に表示させたいバナー広告のタグを挿入します。
<MTEntries>
<$MTEntryBody$>
・・・・省略
<MTEntriesHeader>
ここに最初のエントリーに表示させるバナー広告のタグを挿入する
</MTEntriesHeader>
<MTEntriesFooter>
ここに最後のエントリーに表示させるバナー広告のタグを挿入する
</MTEntriesFooter>
</MTEntries>
<$MTEntryBody$>
・・・・省略
<MTEntriesHeader>
ここに最初のエントリーに表示させるバナー広告のタグを挿入する
</MTEntriesHeader>
<MTEntriesFooter>
ここに最後のエントリーに表示させるバナー広告のタグを挿入する
</MTEntriesFooter>
</MTEntries>
これ以外にも、条件分岐のタグ MTElse タグを使う事で最初のエントリー以外の全てのエントリーにバナー広告を表示させる事も可能になります。MTEntryHeader 内に最初のエントリーに出力する広告タグを記述しなければ(空欄にしておけば)、最初のエントリーにだけ広告が表示されなくなります。
<MTEntries>
<$MTEntryBody$>
・・・・省略
<MTEntriesHeader>
ここにはなにも記述しない
<MTElse>
ここに最初のエントリー以外に表示させるバナー広告のタグを挿入する
<MTElse>
</MTEntriesHeader>
</MTEntries>
<$MTEntryBody$>
・・・・省略
<MTEntriesHeader>
ここにはなにも記述しない
<MTElse>
ここに最初のエントリー以外に表示させるバナー広告のタグを挿入する
<MTElse>
</MTEntriesHeader>
</MTEntries>
以上、第17回は終了です。




