第8回:画像のアップロード先ディレクトリを変更する[ BetterFileUploader ]
第7回では、プラグイン「BIGPAPI 」のインストール方法について説明しました。
今回は、このBIGPAPI に対応したプラグインである BetterFileUploader をインストールします。このプラグインは、画像のアップロードをより便利にするプラグインで、アップロード先ディレクトリを変更する事ができます。 まず、BetterFileUploader をインストールする前に、第7回を参考にして予め BIGPAPI をインストールしておいてください。
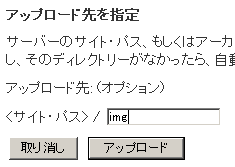
Movable Type 標準装備の画像アップローダーは、特に何も指定しなければ、ブログのトップページに画像が保存されます。しかし、実際にはルートディレクトリ(サイトパス)に画像を保存するわけにはいかないので、以下図のように「サイトパス」に img/ などと指定して、img ディレクトリに画像を保存するようにします。ですが、画像をアップロードする度に保存する場所を指定していたのではかなり面倒です。

そこで、BetterFileUploader プラグインを利用して、アップロード先を変更します。仮に2006年6月にアップロードした画像ならば、(サイトパス)/upload/2006/06/ に格納されるようにします。これにより、ファイル名が重複しても、誤って上書きしてしまう可能性は限りなく少なくなりますし、管理も非常に楽になります。
それでは、さっそくインストールの説明に入ります。以下のサイトより、BetterFileUploader.zip をダウンロードしてきてください。
http://www.eatdrinksleepmovabletype.com/plugins/plugin_better_file_uploader/
BetterFileUploader ディレクトリ内には、以下3つのファイルが格納されていますが、ディレクトリごとそのまま plugins ディレクトリにコピーしてください。なお、Linuxの場合は、BetterFileUploader.cgi に対して実行権を付与しておいてください。
plugins/BetterFileUploader/BetterFileUploader.cgi
plugins/BetterFileUploader/BetterFileUploader.pm
plugins/BetterFileUploader/BetterFileUploader.pl
次に、管理画面から「メインメニュー」→「プラグイン」→「Better File Uploader」 で「設定を表示」をクリックしてください(以下図参照)。

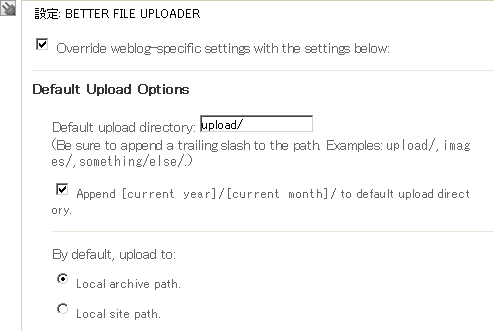
「設定を表示」を展開すると、以下図のような画面になります。全て英語で表記されていますが、設定はさほど難しくありませんので安心してください♪

チェックしておくと、Movable Type のデフォルト設定を 上書きします。
Append [current year]/[current month]/ to default upload directory.
Default upload directory は、デフォルトでアップロードするディレクトリを指定します。2行目の「Append~」にチェックしておくと、upload ディレクトリより下の階層に、アップロードした年と月のディレクトリを自動作成し、その中に画像を保存します。つまり、upload/2006/06/file.jpg などのように保存されます。
Local archive path
Local site path
デフォルトでアップロードする場所を、アーカイブパスにするか、サイトパスにするかをチェックボックスから選択します。好みに任せます。
Create a new entry using this uploaded file.
Show me the HTML.
1行目の「create ~」 は、「アップロードしたファイルを使って新規エントリーを作成する」の意味、2行目の「Show ~」は、「アップロードした画像のHTMLソースを表示する」という意味になります。個人的には、Show me the HTML にチェックが入っていた方が便利です。

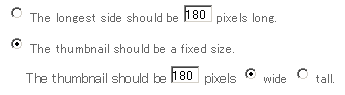
画像のサムネイル化(縮小化)の設定です。上段の「The longest side should be ~」はピクセル指定した値が、画像の縦横どちらか長い方に適用され、2段目の「The thumbnail should be a fixed size」では、横の長さ、もしくは縦の長さに合わせてピクセルを固定したい場合にチェックをいれます。
上図の例では、横幅の最大値を180ピクセルに指定しており、縦の長さを基準にピクセル指定したい場合は、「tall」 のチェックボックスにチェックをつけます。なお、画像アップロード時に、ここで指定したサイズを変更する事もできます。
同サイトで公開されている Basic Photo Gallery Templates と連携する設定になりますので、ここでは説明しません。すでに使用している方は、チェックボックスにチェックしておきましょう。
ここまで終了したら「変更を保存」で設定を保存してください。以上、プラグインの解説は終了です。実際に、画像をアップロードしてみてこのプラグインの便利さを体感してみてください♪
以上、第8回は終了です。
参考になりましたらポチっとお願いします♪




