第5回:カテゴリー毎の記事数を表示する[ MTCategoryCount ]
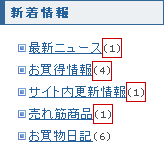
第4回では、サイドバーに「最近のコメント」一覧を表示する方法について説明しました。第5回では、カテゴリー毎の記事数を表示する方法について説明します。このカテゴリー毎の記事数は、Movable Type のデフォルトは表示されていません。まず、以下図を見てください。
以下図は、見ての通り、当ブログのサイドバーです。カテゴリー名の右側に赤枠で囲った数字が表示されています。これは、カテゴリー内にいくつの記事が格納されているかを表示したものです。今回は、このカテゴリー毎の記事数(エントリー数)を表示する方法について説明します。

方法は簡単です。「メインページ」のテンプレートを開いて、カテゴリーを記述した箇所を探します。以下、ソースを参考にテンプレート内を検索してください。
<MTIfNonZero tag="MTCategoryCount">
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
変更箇所は一箇所だけです。以下に示したオレンジ色の<$MTCategoryCount$>をテンプレートソースに追加し、再構築するだけです。<$MTCategoryCount$> は、カテゴリーに属するエントリーの数を表示するタグで、<MTCategories>~</MTCategories> の中に記述して使用します。
<MTIfNonZero tag="MTCategoryCount">
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>(<$MTCategoryCount$>)<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>(<$MTCategoryCount$>)<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
なお、ここでは数字を()で区切っていますが、【】 〔〕 [ ] 『』{ }など自分の好きな括弧を使ってください♪以上、第5回は終了です。
参考になりましたらポチっとお願いします♪




