第4回:サイドバーに「最近のコメント」一覧を表示する
第2回では、カテゴリーを好きな順番に並べる方法について説明しました。第3回では、サイドバーに「最近のコメント」一覧を表示させる方法について解説します。Movable Type のデフォルトでは、サイドバーに「最近のエントリー」一覧は表示されているものの、「最近のコメント」一覧は表示されていません。訪問者も最新コメント一覧が見れるようにサイドバーに表示しておくと親切かもしれません♪
最新コメント一覧を表示するには、以下のソースをコピー&ペーストして、最新コメントを表示させたい位置に貼り付け、自分のサイトのデザインに合わせてカスタマイズしてください。
<div class="module-archives module">
<h2 class="module-header">最近のコメント</h2>
<div class="module-content">
<ul class="module-list">
<MTEntries recently_commented_on="5">
<li><a href="<$MTEntryLink$>"><MTEntryTitle></a></li>
<MTComments lastn="10">
<li>└ <a href="<$MTEntryLink$>#comment-<$MTCommentID$>">
<MTCommentAuthor> [ <$MTCommentDate format="%m/%d %H:%M"$> ]</a>;</li>
</MTComments>
</MTEntries>
</ul>
</div><!-- module-content end -->
</div><!-- module-archives end -->
<h2 class="module-header">最近のコメント</h2>
<div class="module-content">
<ul class="module-list">
<MTEntries recently_commented_on="5">
<li><a href="<$MTEntryLink$>"><MTEntryTitle></a></li>
<MTComments lastn="10">
<li>└ <a href="<$MTEntryLink$>#comment-<$MTCommentID$>">
<MTCommentAuthor> [ <$MTCommentDate format="%m/%d %H:%M"$> ]</a>;</li>
</MTComments>
</MTEntries>
</ul>
</div><!-- module-content end -->
</div><!-- module-archives end -->
ul や li は、各自、CSSで値を調節してください。
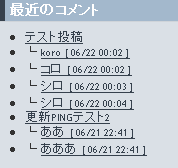
コメントの件数を調節する箇所として、recently_commented_on で5件に設定しています。これは、コメントされたエントリーを最新5件まで表示するという意味です。もうひとつ、MTCommentsの後ろの lastnでは、コメントしてくれた人の数(コメントされた件数)を10件表示することを示しています。図で示すと以下図のような感じになります。

なお、MTCommentAuthor は、コメント著者(コメントを書いてくれた人)、MTCommentDate は、コメントされた日付を表しています。好みに合わせてカスタマイズしてください。
それでは、第4回終了です。
参考になりましたらポチっとお願いします♪




