第2回:カテゴリーを自分の好きな順番に並べる
第1回では、Movable Type のPHP化について説明しました。今回は、作成したカテゴリーを自分の好きな順番に並べる方法について解説します。すでにカテゴリーを作成し、サイトを確認してみた方は気づいたと思いますが、カテゴリーはデフォルトで自分の好きな順番に並んでくれません…。
カテゴリーを自分の好きな順番で並べる方法については、おそらくいくつか方法があると思いますので、ここでは、あくまで一例として紹介しておきます。カテゴリーを並び替えるプラグインなども探せばあると思いますが、ここでは プラグインを使わずに「カテゴリー名(MTCategoryLabel)」と「カテゴリーの説明(MTCategoryDescription)」を利用した方法で説明します。インデックステンプレートも若干ですが、変更します。
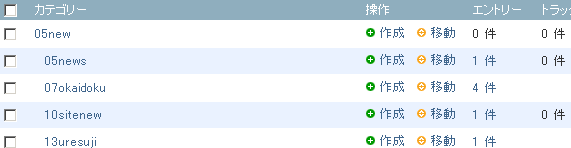
まず、説明をわかりやすくするために以下図を先に見てください。以下図は、当ブログのカテゴリー作成画面です。カテゴリー名に、「数字+アルファベット」という形式で名前を付けています。これは、カテゴリー名が名前順に上から並ぶことを利用したものです。「07okaidoku」より番号の若い「05news」は「07okaidoku」より上になり、「07okaidoku」 より番号が後ろの「10sitenew」は「07okaidoku」よりも下に並びます。通常ならば、日本語名でカテゴリー名をつけるところを、「数字+アルファベット」で名前をつけていくわけです。なお、この「数字+アルファベット」が実際にアクセスされるURL名 になります。
(例:http://win.kororo.jp/weblog/05new/07okaidoku/)。

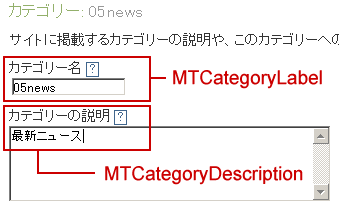
次に、新規に作成したカテゴリー名をクリック(あるいは、「作成」をクリック)します。以下図の画面になったら、「カテゴリーの説明」のところに実際にブラウザ上に表示されるカテゴリー名を入力します。以下では、「05news」 という「カテゴリー名」に対して、「最新ニュース」という「カテゴリーの説明」を入力しています。ブラウザに出力されるカテゴリー名を「最新ニュース」となるように「カテゴリーの説明」に入力するわけです。

■テンプレートの編集
最後に、インデックステンプレートを編集します。「環境設定」→「テンプレート」→「メインページ」を開いて、カテゴリー部分を記述している以下の部分を探してください。
「MTCategoryDescription」タグが「カテゴリーの説明」を表し、「MTCategoryLabel」が「カテゴリー名」を表しています。ここでは、「MTCategoryLabel」タグ を全て 「MTCategoryDescription」タグに変更します。
以下、赤文字が変更前の部分で、青文字が変更後の部分です。
◎テンプレート変更前
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li class="module-list-item"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
◎テンプレート変更後
<li class="module-list-item"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryDescription></a>
<MTElse>
<li class="module-list-item"><MTCategoryDescription>
</MTElse>
</MTIfNonZero>
■再構築する
ここまで終了したら、テンプレートを再構築してください。さぁ、カテゴリーは自分の意図した通りの順番に並びましたか?以上で、第2回は終了です。





