第1回:Movable TypeのPHP化
Movable TypeのPHP化について説明していきます。
Movable Typeは再構築時に、デフォルトでHTMLファイルで出力するようになっています。しかし、ヘッダーやフッター、サイドメニュー、トップメニューなど、全てのページで共通する部分をインクルード(読み込み)したい場合には、PHP化しておく必要があります。PHPが使える環境にないという場合でなければ、新規ブログを作成したら、真っ先にPHP化しておくべきでしょう。それは、後からPHP化するとなった場合に、URLの拡張子を .html から .php へと変更せざるを得なくなるので、サイトをPHP化することに躊躇してしまうこともあるからです。
■PHP化の主なメリット
PHPスクリプトが使えるようになるのでカスタマイズの幅が広がる
ディスク容量の節約、再構築時間の短縮につながる
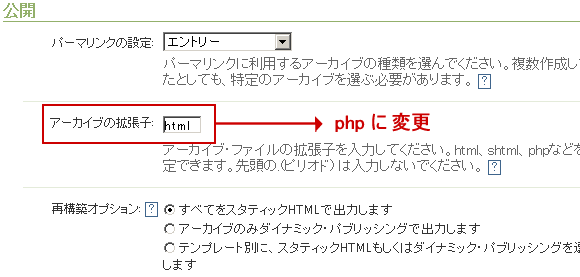
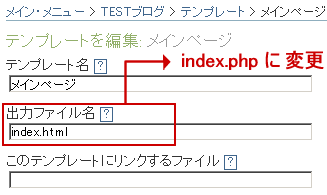
それでは、さっそくMovable TypeのPHP化について説明していきます。手順は簡単です。単に拡張子を html から php に変更するだけです。
■1.アーカイブファイルのPHP化

■2.メインページのPHP化

■3.アーカイブページのPHP化
■4.再構築する
以上で、Movable TypeのPHP化は完了です。サイトを確認して、URLの拡張子が .php で終わっていることを確認してください。
ここでひとつ注意点として、再構築後は、index.html と archives.html を削除してからサイトを確認するようにしてください。何故なら、ほとんどのサーバーでは、index.html と index.php が両方とも同階層に存在した場合には、index.html を優先して表示しようとするためです。メインページのテンプレートを変更しているのに全く外観が変わらないという場合は、index.html がサーバー上に残っていないかどうか確認しておきましょう。




