第35回:リンクの挿入をより便利にする
第34回では、Movable TypeのUTF化について説明しました。今回は、壱さんの「リンクの挿入をより便利にするプラグイン」を使って、リンクの挿入をより便利にする方法について説明していきます。このプラグインは、ブログ簡単パワーアップ Movable Type スーパーカスタマイズテクニック でも紹介されています。
Movable Type では、リンクを挿入するボタンがデフォルトで用意されていますが、リンクを挿入するだけの極めて単純な機能しかなく、別ウィンドウを指定したい場合などには、 target="_blank" を手入力しなければならず、やや面倒です。そこで、このプラグインを使うことで、リンクを別ウィンドウに表示させるか、同一ウィンドウに表示させるか、どちらか一方を選択する事ができるようになります。
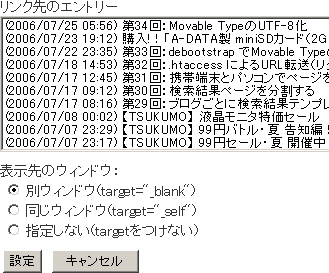
また、それだけではなく過去に自分が書いた記事に対して、一覧からタイトルを選択するだけで簡単にリンクを貼る事ができるようになるので、リンク挿入時の手間を軽減する事ができます。非常に便利なプラグインなので是非、活用しましょう♪
まず、以下のサイトより、InsertLink_113.zip をダウンロードしてきてください。現在は、MT3.2/3.3対応版 がリリースされています。MT3.3 でこのプラグインを使用するには、旧版を削除してから、新たにMT3.2/3.3対応版をインストールするようにしましょう。
アップロード先は、plugins ディレクトリに InsertLink ディレクトリををまるごとアップロードするだけです。
サーバーにアップロードし終えたら、mt-insert-link.cgi のパーミッションを705 もしくは、755 に変更しておきます。
また、mt-staticディレクトリをmtのディレクトリとは異なる場所に設置している場合は、
mt-static/images ディレクトリに 「rel-link-32.gif」 と 「rel-link-33.gif」 をアップロードします。その後、「メインメニュー」→「プラグイン」→「Insert Link」から「設定を表示」をクリックします。「ボタンの画像がmt-static/imagesディレクトリにある 」というチェックボックスにチェックをし、「変更を保存」をクリックします。

以上で、インストールは完了です。ここまで終えたら、「新規エントリー」作成画面を見てください。以下図のような2つのアイコンが追加されているはずです。
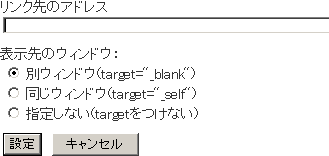
右側が、外部リンク作成用のボタンで、左側が、関連記事リンク作成用のボタンになります。
![]()


以上で、リンクの挿入を便利するプラグインの解説は終了です。




