第14回:Movable Typeの管理画面をカスタマイズする
第13回では、最近のエントリーにNEWマークを表示する方法について説明しました。今回は、Movable Typeの管理画面をカスタマイズする方法、とりわけ、オリジナルなタグ(ボタン)を追加する方法について説明していきます。
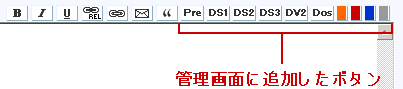
Movable Typeの管理画面では、ボールドやイタリック、アンダーライン、リンク、メール、引用などのボタンが最初から用意されていますが、それ以外にも preタグなどの自分がよく使うタグなどは最初からボタンとして用意しておいた方がエントリー作成時に、大幅な時間の短縮と効率化が図れます。まずは、筆者の現在の管理画面図をご覧ください。
デフォルトのボタンに加え、筆者が独自に追加したボタンが以下の図になります。この管理画面には、<span>~</span> や<div>~</div>、あるいは、よく使うカラーなどオリジナルなボタンを追加する事ができます。

さっそく説明に入ります。まず、ボタンを追加するには、2つのファイルを編集する必要があります。ひとつは、edit_entry.tmpl、もうひとつは、mt_ja.js で両方ともMTディレクトリ内に格納されています。
edit_entry.tmpl → (MTディレクトリ)tmpl/cms/edit_entry.tmpl
mt_ja.js → (MTディレクトリ)mt-static/mt_ja.js
■mt_ja.js の編集
mt_ja.js から先に編集していきます。編集前に、予めバックアップをとっておきましょう。ファイルを開いたら以下に示す箇所をファイル内から探してください。
if (!canFormat) return;
var str = getSelected(e);
if (!str) return;
setSelection(e, '<' + v + '>' + str + '</' + v + '>');
return false;
}
上記ソースが見つかったら、そのソースをそっくりそのままコピーし、function formatStr2という関数を新たに作成します。オレンジ色の箇所も下記ソースと同じように記述して下さい。ここまで終えたら、mt_ja.js を保存してファイルを閉じて構いません。
if (!canFormat) return;
var str = getSelected(e);
if (!str) return;
setSelection(e, '<' + v + '>' + str + '</' + v + '>');
return false;
}
function formatStr2 (e, v) {
if (!canFormat) return;
var str = getSelected(e);
if (!str) return;
setSelection(e, '<span class="' + v + '">' + str + '</span>');
return false;
}
■edit_entry.tmpl の編集
次に、tmpl/cms/edit_entry.tmpl を編集します。ファイルを開き、以下に示すソースを探してください。document.entry_form.textでファイル内を検索すれば目的の箇所がすぐに見つかります。
<!--
if (canFormat) {
with (document) {
write('<a title="<MT_TRANS phrase="Bold">" href="#" onclick="return formatStr(document.entry_form.text, \'strong\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/html-bold.gif" alt="<MT_TRANS phrase="Bold">" width="22" height="16" /></a>');
write('<a title="<MT_TRANS phrase="Italic">" href="#" onclick="return formatStr(document.entry_form.text, \'em\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/html-italic.gif" alt="<MT_TRANS phrase="Italic">" width="22" height="16" /></a>');
…省略…
// -->
</script>
上記ソースは、write(' から ') までが一つのボタンを表しています。なので、仮に <pre> タグボタンを追加したい場合には、以下の青文字箇所のようにソースを追記します。オレンジ色で記した箇所が、追加するタグの種類によって変更すべき箇所になります。なお、html-pre.gif という画像は存在しないので、各自で作成しておく必要があります。ここでは、23(横)X16(縦)サイズで画像を作成しています。画像の保存場所は、(MTディレクトリ)mt-static/images の中です。
<!--
if (canFormat) {
with (document) {
write('<a title="<MT_TRANS phrase="Bold">" href="#" onclick="return formatStr(document.entry_form.text, \'strong\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/html-bold.gif" alt="<MT_TRANS phrase="Bold">" width="22" height="16" /></a>');
write('<a title="<MT_TRANS phrase="Italic">" href="#" onclick="return formatStr(document.entry_form.text, \'em\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/html-italic.gif" alt="<MT_TRANS phrase="Italic">" width="22" height="16" /></a>');
write('<a title="<MT_TRANS phrase="Pre">" href="#" onclick="return formatStr(document.entry_form.text, \'pre\')"><img src="<TMPL_VAR NAME=STATIC_URI>images/html-pre.gif" alt="<MT_TRANS phrase="Pre">" width="23" height="16" /></a>');
…省略…
// -->
</script>
ここまで終了したら、edit_entry.tmpl を保存し、管理画面を更新してみてください。新たにボタンが追加されているはずです。
■<span>~</span>ボタンの追加
次の例として、<span>~</span>を追加してみます。今度は先ほど、mt_ja.js に追加した関数、 formatStr2 を用います。
例えば、<span class="color1">~</span> というボタンを作ろうとした場合、以下のようなソースを追加します。オレンジ色の部分は、各自変更してください。「color1」と表示されている箇所が、class="○○"の○に入る部分にあたります。
また、pre タグを作成した時と異なる点は、pre タグではデフォルトで用意された関数formatStr を使っていましたが、今回は先ほど新規に作成した関数formatStr2 を使っている点です。これを応用すると、関数formatStr3 を新規に作成して、<div>~</div> のボタンを作成する事もできるわけです。
■追記欄のボタンも作成する
最後に、この管理画面のボタンは、本文欄(body)と追記欄(more)のボタンが分かれていることにお気づきでしょうか?edit_entry.tmpl でも、本文欄と追記欄の記述箇所が分かれており、追記欄のソースは、本文欄のソースのすぐ2~30行下に記述されています。こちらも忘れずに追加しておきましょう。
もし、追記欄のソースを記述した箇所がわからなければ、edit_entry.tmpl 内で、document.entry_form.text_more と検索すればすぐにわかるかと思います。
以上、簡単に説明してきましたが、ここで第14回は終了です。
管理画面を自分の使いやすいようにカスタマイズして楽しんでください♪




